Tu primera aplicación ionic en 3 simples pasos
#ionic #app #movil #hybridapp #debian #linux
Aquí estoy para explicar cómo hacer un proyecto de aplicación iónic simple y predeterminado.
Supondré que ya tienes ionic funcionando.
Iniciar un nuevo proyecto ionic
Ve al directorio que utiliza para el código fuente iónic, el mío es:
cd ~ /src/ionic/
Una vez ahí, ejecuta:
ionic start MyFirstIonicApp
Con el comando CLI ionic start:
"... se crea una aplicación de trabajo Ionic que instala dependencias para usted y configura su proyecto.
ionic start creará una aplicación de una plantilla. "
Como primer paso, el comando ionic start le pregunta qué plantilla de inicio desea utilizar: pestañas, en blanco, menú lateral, etc.
El valor predeterminado es pestañas (tabs), y como esta es realmente mi primera aplicación ionic, elijo ir con la plantilla tabs predeterminada.
A continuación, procede a descargar algunas plantillas y configurar algunas cosas, e inicializa el repositorio git para la aplicación.
En este paso, pregunta si queremos conectar esta aplicación al panel de control ionic (ionic Dashboard) , por ahora elijo No. Después de esto, la inicialización git termina y el proyecto está listo para funcionar.
Un vistazo a mi nueva estructura de proyecto ionic
Ir al directorio del proyecto de mi aplicación ionic
cd MyFirstIonicApp /
Allí puedes ver toda la estructura creada para tu proyecto:
ls
config.xml hooks ionic.config.json node_modules package.json recursos de paquete-lock.json README.md src tsconfig.json tslint.json www
Voy a explicar esta estructura de directorios y archivos en otra publicación.
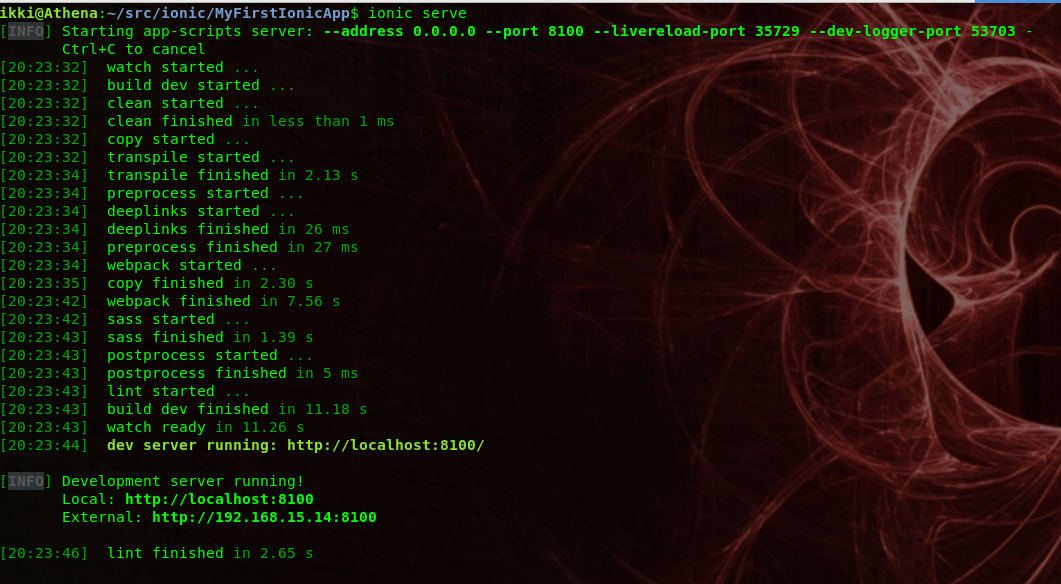
Sirva tu aplicación ionic y vela correr!
Desde el directorio del proyecto, ejecute el siguiente comando:
ionic serve
Luego dirija su navegador a:
Y deberías ver MyFirstIonicApp ejecutándose en tu navegador web.
¡Eso es todo por ahora!
¡Que lo disfrutes!
.